
どうもブログ作ってますか?
それでは、今回もWordpressのカスタマイズについて紹介します。
私もよくありますが、ブログをみて分からないことや質問したい事
ってありませんか?
いきなり、メールアドレスに直接連絡するのも失礼になりそうだし。
私も、ムッチャ思ってます。笑
そんな時にどこで質問すればいいのかわかりませんよね。
よくブログのTOPページに
「お問い合わせはこちら」

など見たことはありませんか?
このブログにもあるこの部分です。
これがあれば気軽に連絡できそうですよね?
それでは、今回は「お問い合わせ」設置を解説します!
実際、どっちでも皆さん丁寧に対応してくださいます。笑
ここでも、どちらでも気軽に連絡くださいねー
迷っていることがあれば、ササッと聞いた方が早いですよ。
あっちなみに今回の設定も簡単ですので。
プラグインにカーソルを合わせ
「新規追加」をクリックします。

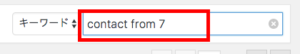
キーワードの部分に
「contact from 7」
↑コピペでもOK!
と打ってください。

下の画像のと同じものが出てきます。
「有効化」をクリックすると
「有効」と変わります。

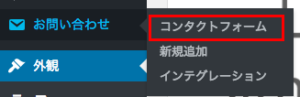
次にダッシュボードのお問い合わせから
「コンタクトフォーム」をクリック。

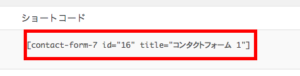
ショートコードをそのままコピーして下さい。

固定ページから「新規追加」をクリック。

下の画像のうに文字を入れましょう。
1.ビジュアル→テキストに変更
2.上部赤枠にお問い合わせ記入
3.下部赤枠に先ほどコピーしたものを貼り付ける!

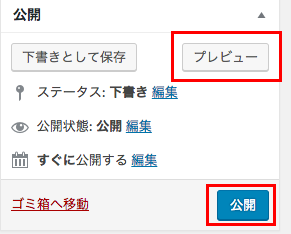
プレビューで確認し、問題なければ
「公開」をクリック。

こんな感じで仕上がってます!

サイトを表示させると
ホームに勝手にお問い合わせが追加されています。

これでお問い合わせページが完成されました!
簡単でしたでしょ
それではサイドバーに設置の方法を紹介します!
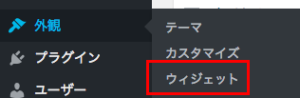
外観から「ウィジット」をクリック。

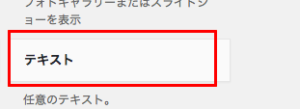
利用できるウィジットから
「テキスト」
を見つけて下さい。

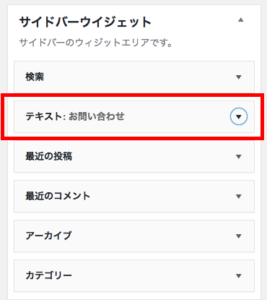
サイドバーウィジットにドロップ&ペースト
して下さい。

できましたら、下の図のように
文字を入れて下さい。
1.ビジュアル→テキストに変更
2.お問い合わせはこちら を作る
これをコピペして下さい。
↓
お問い合わせは<a href="URL">こちら</a>
URLにはあなたの
「お問い合わせのURL」
を入れて下さい。
できましたら
「保存」
をクリック。

サイトを表示すると、サイドバーの
部分にお問い合わせが設置できました。

以上です。
あなたの好きなようにカスタマイズして下さい。
基本は訪問者が見やすいところですよ!
いかがでしたか?
今回も簡単だったでしょ。
時間がなかったり隙間時間しかない場合は
少しづつでも前に進みましょうね。
何かあればいつでも連絡下さいね^^
せっかくだからお問い合わせを使って見て下さい。笑
[…] 一番左の「お問い合わせ」作成のページはこちらからどうぞ。 […]