
どうもブログ作ってますか?タツです。
タイトル通り今回は、
固定ページを作成していきます。
画像の赤枠です。

特に難しい作業もないのでさらっと終わりますので、
ササッとササッと設定していきましょね。
一番左の「お問い合わせ」作成のページはこちらからどうぞ。
ここでは
・サイトマップ(人間用)
サイトマップのロボット用はこちらから
ファイル転送ソフトの設定はこちらから
・プライバシーポリシー
・運営者情報
について順を追って紹介します。
サイトマップとは、
サイト内の構成を見やすく案内している地図のようなもの
とイメージしてください。
そのサイトマップには人間用とロボット用があります。
ロボット用は検索エンジンから色々サイトを巡回し
新しいサイトがないかをチェックしたりと
いろんな情報を探しているものと。
人間用のサイトマップは、ブログ内にあるわかりやすい
案内地図の位置付けになっています。
ロボットも全てのサイトを網羅することはできませんので、
運営する場合はどちらも設定する必要があります。
ロボット用の設定はこちら
プラグインにカーソルを合わせて
「新規登録」をクリック。

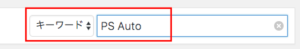
キーワードに「PS Auto Sitemap」と入れる。

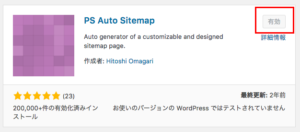
下の画像と同じプラグイン「PS Auto Sitemap」
を「有効化」する。

続きまして。
設定にカーソルを合わせ
「PS Auto Sitemap」
をクリック。

移動した画面下の方にスクロールすると、
下の画像と同じものが出てきますので。
赤枠の部分をコピーします。

続きまして。
固定ページにカーソルを合わせ
「新規追加」クリック。

下の画像の赤枠と同じように文字を入れてください。
この時下の欄に先ほどコピーしたものを
張り付けます。
※この作業は必ず「テキスト」で行ってください。
(HTMLモード)


公開をクリック。

公開をすると上のアドレスバーのURLの部分で
赤枠の数字をコピー。
この数字が記事IDになります。
仮に3桁の場合(123)なら記事IDは(12)
になります。
![]()
設定にカーソルを合わせ
「PS Auto Sitemap」
をクリック。

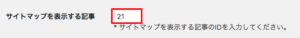
サイトマップを表示する記事に
先どのコピーした番号を貼り付けてください。

変更を保存をクリック。

以上で
サイトマップ人間用の設定はOKです。
プライバシーポリシーについては
アドセンスブログを行う上では
必ず作成しておきましょう。
固定ページから「新規追加」をクリック。

下の枠内のように文字を打ちましょう。
この文章をそのまま使ってもいいですし、リライトしてもいいです。
プライバシーポリシー
1. 情報の取得
当サイトでは、Googleを含む第三者配信事業者がCookieを使用して、ユーザーのウェブサイトでの閲覧履歴に基づく広告を配信します。Google広告Cookieを使用することにより、GoogleやGoogleのパートナーは当サトや他のサイトへのゕクセス情報に基づく広告をユーザーに表示できます。ユーザーは広告のオプトゕウトページでGoogle広告Cookieを使用しないよう設定できます。
http://www.google.co.jp/policies/technologies/ads/
当サイトでは、場合により次の二つの方法でユーザーの情報を取得しています。
[登録(Registrations)]
当サイトでは、一部のコンテンツについて、ユーザー名やメールゕドレスなどをご登録いただく場合があります。これらの情報は、サービスご利用時に、ご利用者の確認・照会のために使用されます。
[クッキー(Cookies)]
当サイトでは、一部のコンテンツについて、情報の収集にクッキーを使用しています。クッキーは、ユーザーがサイトを訪れた際に、そのユーザーのコンピュータ内に記録されます。ただし、記録される情報には、ユーザー名やメールゕドレスなど、個人を特定するものは一切含まれません。
また、当サイトでは、ユーザーの方々がどのようなサービスに興味をお持ちなのかを分析したり、ウェブ上での効果的な広告の配信のためにこれらを利用させていただく場合があります。もしこうしたクッキーを利用した情報収集に抵抗をお感じでしたら、ご使用のブラウザでクッキーの受け入れ拒否に設定をすることも可能です。ただし、その際はコンテンツによってはサービスが正しく機能しない場合もありますので、あらかじめご了承ください。
2. 情報の利用
一部のコンテンツでご登録いただいた情報は、当サイトでの、より魅力的で価値のあるサービスの開発・提供のために利用されます。当サイト情報サイトでは、ユーザー本人の許可なく第三者に個人情報を開示いたしません。また、法律の適用を受ける場合や法的強制力のある請求以外には、いかなる個人情報も開示いたしません。
3. 情報の共有
ユーザーご自身が登録した本人を同一の個人と確認できる情報は、当サイトのほかの個人向けサービスをご利用になる際に、以前に氏名等をご記入されたことがあることをお知らせするために、当サイトとそのネットワークの中で共有される場合があります。もちろん、これらの個人情報を、当サイトのパートナーとして承認されていない個人・団体などに意図的に開示することは決してありません。
4. コミュニテゖにおける注意事項
当サイトでは、ユーザーの皆さまによって登録された個人情報の保護に細心の注意を払っています。ただし、掲示板をはじめとするコミュニティなど、ほかのユーザーが閲覧できるサービス上にユーザー本人が自発的に個人情報を登録された場合、意図しない利用がなされる可能性があることに十分ご留意ください。
このように、当サイトが用意した個人情報の登録箇所以外の場所において登録された情報は、個人情報の保護の対象外となり、ユーザーご自身の責任となりますので、あらかじめご了承ください。

できましたら、公開をクリック。

これで、プライバシーポリシーの設定は完了です。
これもブログをする上では必ず設定しておかないと
いけない項目です。
最低限の情報だけ書いておきましょう。
「プライバシーポリシー」と同じ場所に設定してもいいですよ。
固定ページにカーソルを合わせて、
「新規追加」をクリック。

下の画像のように文字を打ち込みます。
【運営者情報】
・あなたの名前orハンドルネーム
・連絡先メールアドレス
最低限の項目は記載しましょう。

公開をクリック。

以上、固定ページの設定は終了です!
トップページが少し賑やかになりましたねっと。

固定ページの設定も終わりもうしこしでブログの初期設定が終わりますよ!
これから月1万円を稼ぐ土台をどんどん作りあげて行きましょう。
何かあれば気軽にご相談くださいね^^
コメントフォーム